
是不是看到別人的網頁,有很可愛的圖示,
覺得羨慕忌妒恨呢?
這篇就是要來教大家,
怎麼最快速的製作屬於自己可愛的瀏覽器Icon。
不管是想要帥氣或時尚的Icon,
都可以按照以下的步驟做出來呦!
請原諒我用可愛的東西來示範啦 ♥
因為我是女孩子嘛 (๑•́ ₃ •̀๑)

首先,解釋一下「瀏覽器圖示」是什麼東西,
就是上圖可以看到箭頭指的紅色框框裡,
最左邊的圖示。
上圖可以看到目前是櫻桃圖示♥
這次的教學分為兩個部分:
一、如何製作出圖案 
二、如何設置在痞客邦 
 START!
START!
一、如何製作出圖案?
首先跟大家介紹我使用的網站─ favicon.cc
這個網站有三種製作小圖示的方法:
1.下載現成圖案
2.上傳一般圖檔來轉成小圖示
3.親手繪製
這裡只介紹1跟2,
因為快速方便又不必考驗自己的繪圖能力呀(*’ー’*)
雖然是外國網站,
但稍後會一步一步教大家製作,
所以如果真的看不懂英文也不用擔心。
英文還可以的,直接點favicon.cc
你就會知道該怎麼操作了(ゝ∀・)
方法一: 下載現成的圖案
Step1.
按下圖所指的地方:「Latest Icons」,
右排就會顯示出非常多的現成小圖示呦!

Step2.
選一個喜歡的,按下"Download Favicon"就完成下載啦!

圖示看起來解析度很差,
一格一格的樣子是正常的喔!
真正顯示在螢幕上的樣子是很小的那個sample,
大概只有這麼大→ 
就不會有一格一格的感覺嚕!
ps.左下方有關鍵字搜尋,點下關鍵字,
可以更快找到期望中的小圖示喔!(*´∀`)~♥

這邊很貼心的幫大家整理幾個快速連結:
如果還是找不到喜歡的小圖示,
或是想要用自己的LOGO做成小圖示,
就採用接下來要介紹的第二種方法吧 ♥
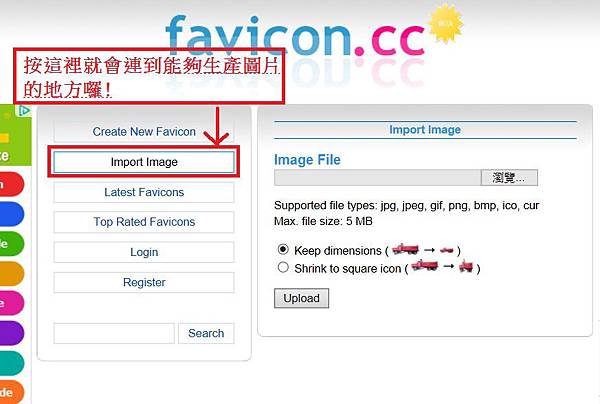
方法二:上傳一般圖檔來轉成小圖示
Step.1
點選"Import Image",
可以看到如下圖的畫面 (。◕∀◕。)

Step.2
按瀏覽,選你要的圖片就可以囉!

下面圖式所列的檔案類型都可以!
可以選擇要照圖片原本的比例,
或是要做成正方形的小圖示。
我用憤怒鳥的圖片當做範例呦!


等待中~~~ヽ(́◕◞౪◟◕‵)ノ

完成後就會看到像這樣的畫面(゚3゚)~♪

Step3. 把多餘的色塊清除!
因為我也是有點完美主義傾向...
所以一定要把多餘色塊清除,
這樣圖案才會乾淨阿 ♥

按照上圖的步驟,
就可以把多餘的色塊清除呦(๑´ڡ`๑)

往下拉就可以看到下載的按鍵,
按下"Download Favicon"吧!

看你儲存在哪兒,就在哪兒找(*´д`)

ps.即使是比較複雜的圖案也沒問題!
下面用我朋友開的餐廳LOGO做示範

有沒有非常簡單阿~✧*。٩(ˊᗜˋ*)و✧*。
完成自己想要的小圖示後,
該怎麼把小圖示設定到痞客邦裡呢?
其實非常簡單!
進入我們第二個主題~
二、如何設置在痞客邦? 
Step1.
首先,登入你的痞客邦後,
先到後台管理 σ`∀´)σ
然後點下右上角的「帳戶管理」,
如下圖~

Step2.
接著,再點左方的「網域設定」,
可以看到如下圖。

Step3.
再點靠近畫面中央的「上傳ICO檔」

再點「瀏覽」,
選擇你剛剛製作出來的小圖示就可以囉!

Step4.
必備步驟請注意!!
一定要按痞克邦右下角的「儲存設定」!!
沒有按儲存一切就都白費啦~ థ౪థ

最後就等著你的頁面上超可愛的圖示啦~
雖然有時候會顯示不出來...
像我都看不到自己的,
不過別人看得到我的 థ౪థ"
現在寫部落格也很需要有個人風格,
如果能有自己的瀏覽器小圖示,
又可以讓整體感往前邁進一步了(笑)。
希望大家都可以製作or尋找到自己風格的Icon.
If you like,按個讚吧 ♥
有任何問題也非常歡迎提問呦!
會盡我所能回答滴~
 My Facebook
My Facebook
_end





 留言列表
留言列表